A picture is worth a thousand words. This is especialy true when it comes to retrieving data on a smartphone screen. See how KeepLink helps you managing your data… with pictures
Getting automatic thumbnails

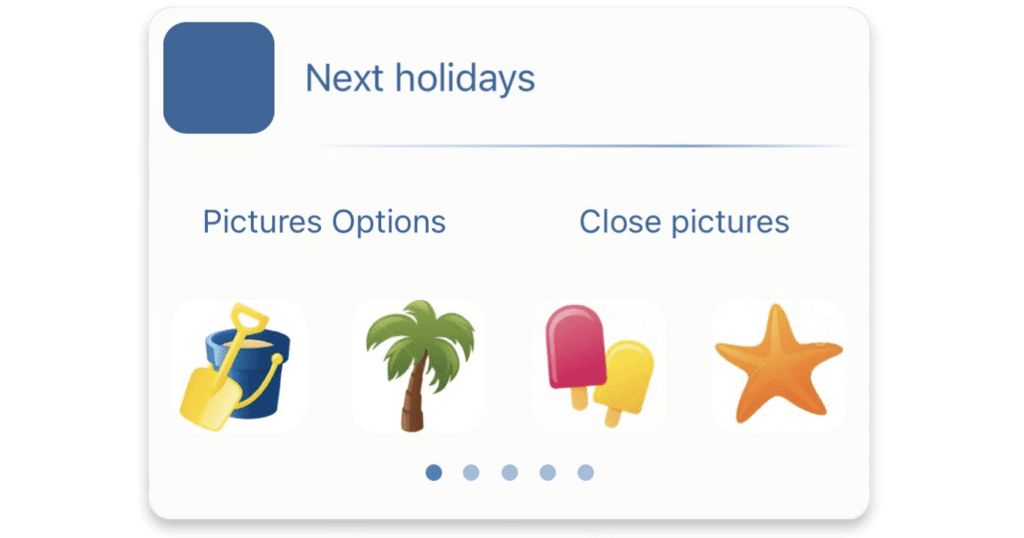
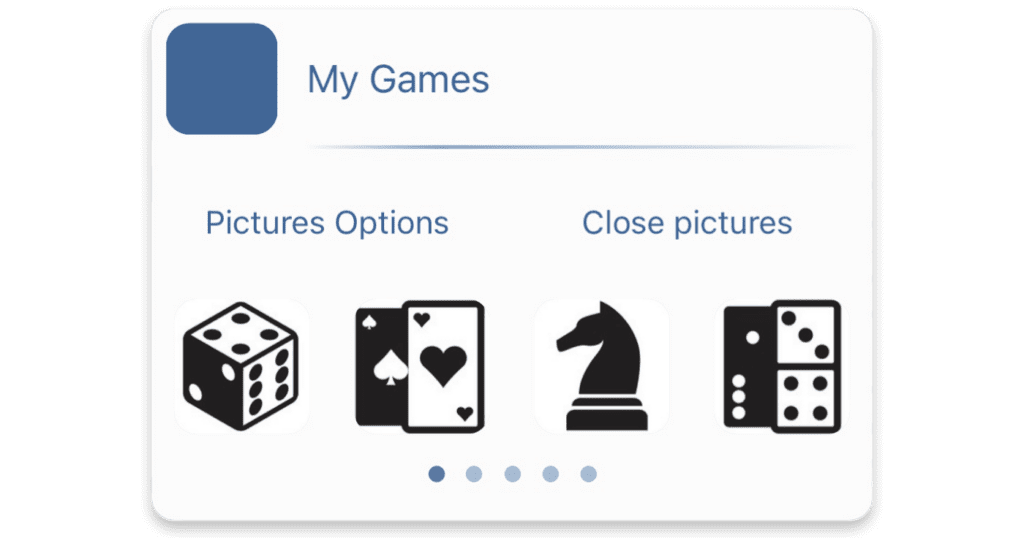
When you add an item to a list, KeepLink suggests pictures related to the name of this item. You can swipe these pictures left and right to see more.

Tap one of these pictures and.. Voila! Your item has a thumbnail.
Tap ‘Pictures options’ and select ‘Change keywords’ if you want to find other pictures. For instance, ‘tomatoe’ instead of ‘tomatoes’ to get pictures of only one tomatoe.
Note that if the name of your item is too long, KeepLink will not suggest automatic thumbnails.
Adjusting the thumbnail
To customize the thumbail of an item, just open this item and tap its thumbnail.

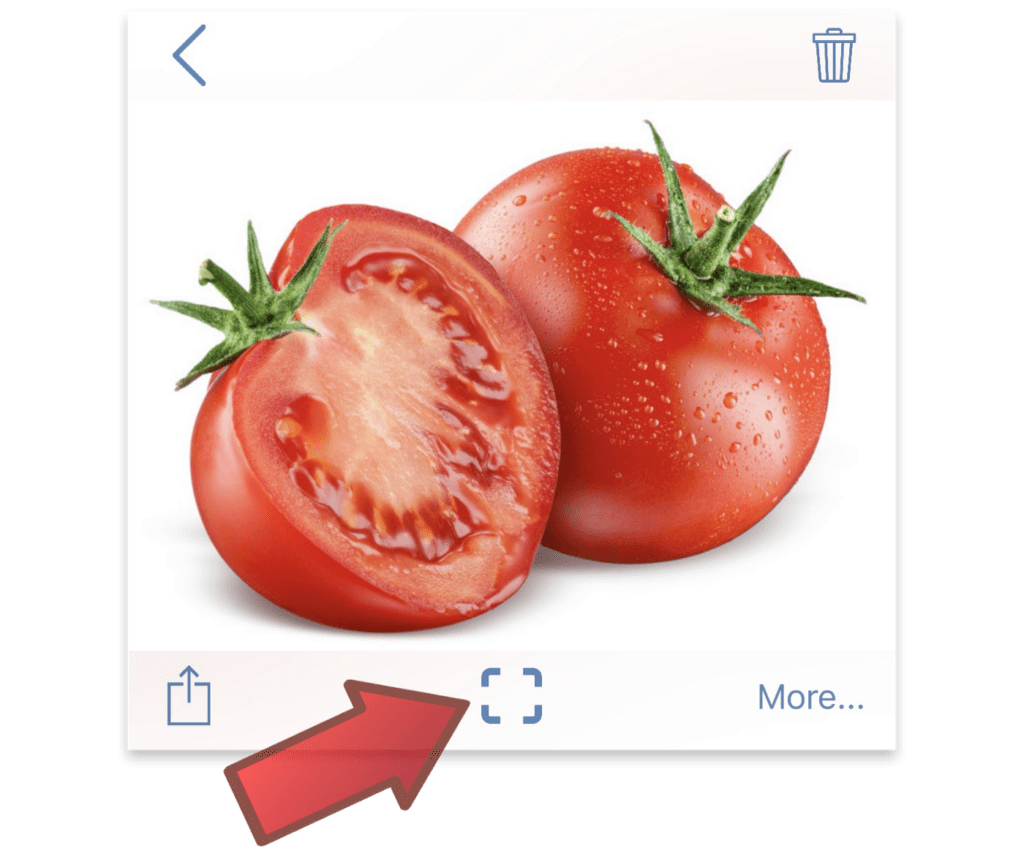
The picture opens full screen and various options are provided.

Tap the ‘Thumnail icon’ and use two fingers to zoom, shrink or move the picture. Tap ‘Done’ when the thumbnail looks the way you want.
Using icons as thumbnails
If you prefer an icon instead of a picture for your item, tap ‘Picture options’ and select ‘Show icons’.

You can also select ‘Show black icons’ to show black & white icons.

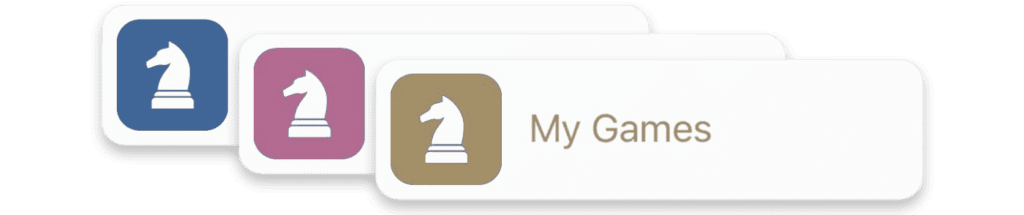
Black icon thumbnails adapt to the current theme color of KeepLink. You can change this color in the settings.

Thumbnails with your own pictures
Using automatic thumbnails is quick and easy. But what if you want to use your own picture for the thumbnail of an item?

To do so, open your item and tap the empty thumbnail.

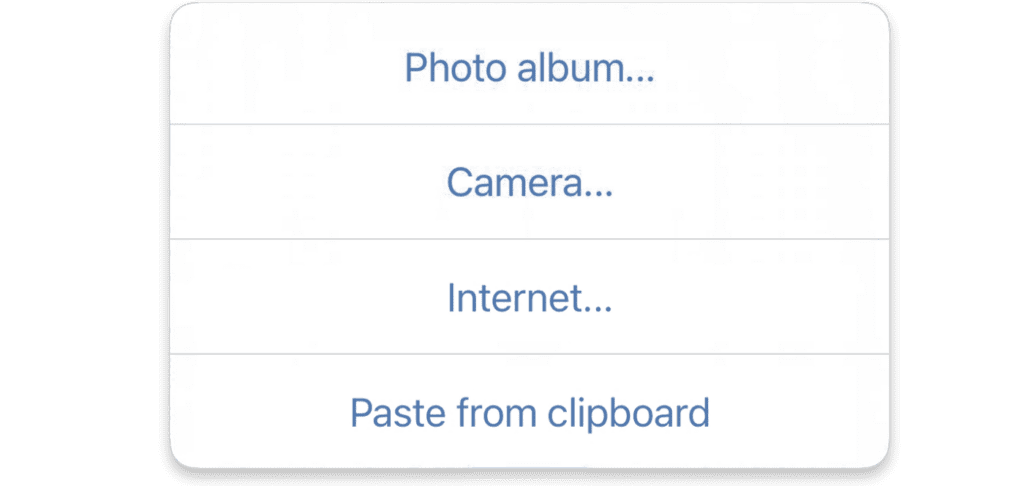
Then select the source of your picture. Your thumbnail is ready!
Remember that you can tap the thumbnail to adjust the size and the position of the picture in the thumbnail.
Changing the thumbnail

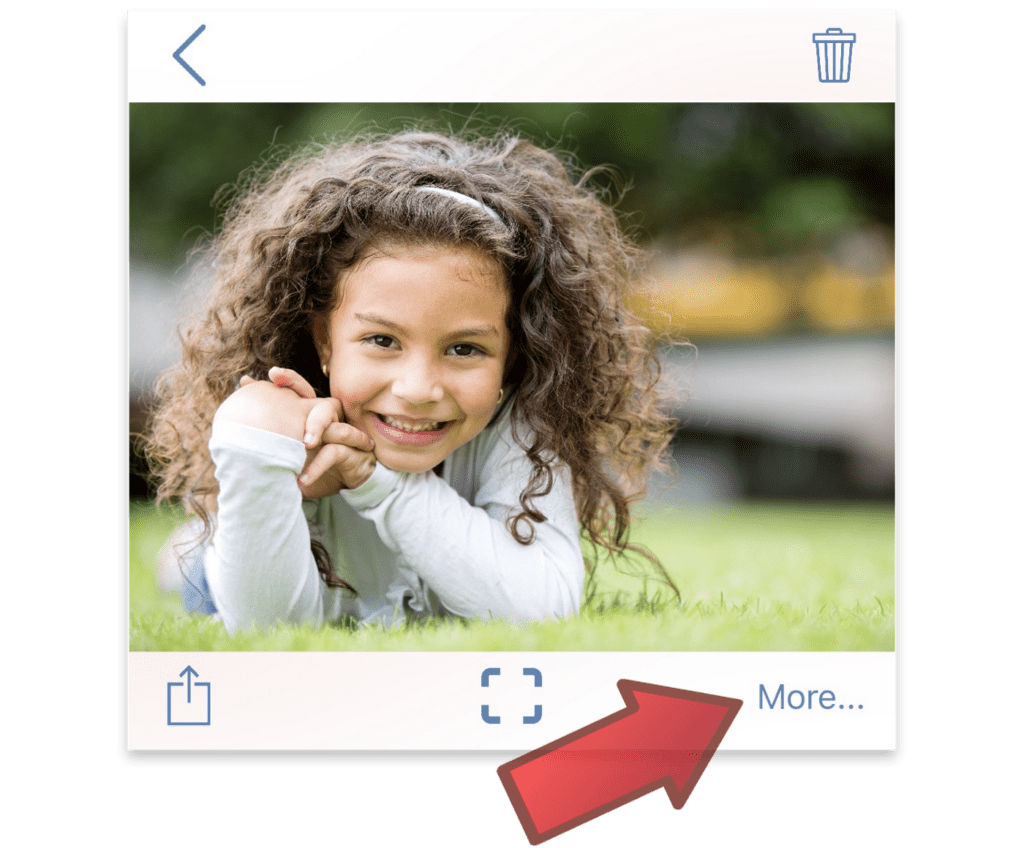
To change an existing thumbnail, open the item and tap its thumbnail.

The picture opens full screen. Tap ‘More…’ and select ‘Change picture’.
Thumbnails without pictures

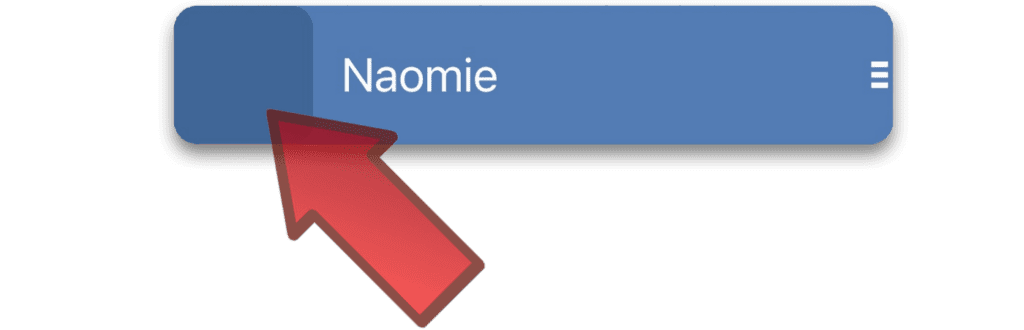
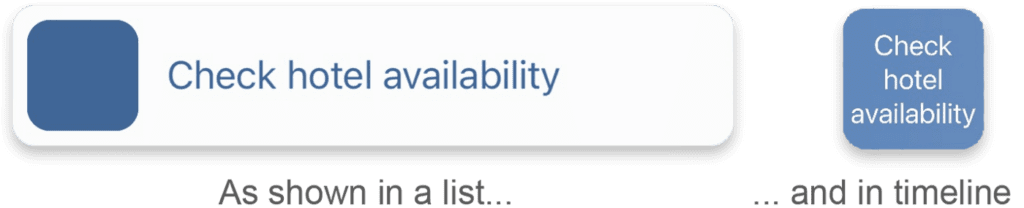
The thumbnail of an item that has no picture and no icon is just a colored square. The color depends on the current theme of KeepLink. When the item is shown outside a list (in the timeline for example), the thumbnail shows the name of the item.

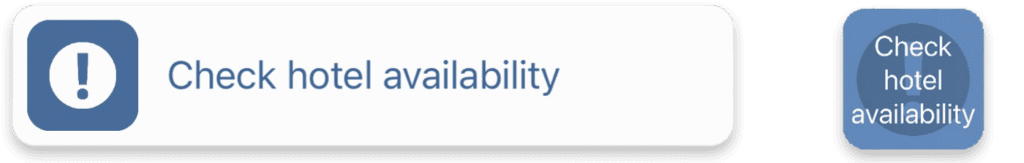
If your item is linked to a parent that has an icon, then this icon will be used as a thumbnail. When in the timeline, your item shows its name on top of the icon of its parent.
Check ‘Types’ in the documentation if you want to know more about Parent items.

